In this blog post, we will talk about the App links in Android, how they differ from the Deep links, is it better to use App Links over Deep Links, and how to implement them. However, before we begin I will suggest you read the article on Deep Links here.
What are App links?
Just like Deep links, App links are also used to take the user to specific content inside your application. However, the major difference between App links and Deep links is that the user no more gets the Application selection dialog for handling the deep links as each link is unique in its own way!
Now, the question arises what makes each link unique? The answer lies in the fact that App link only supports Http URLs.Moreover, each link is associated with a website i.e their is a handshake between a website and the application which allows the application to be a default handler for the links.
What is difference between Deep link and App link?
- App links only support Http/Https Urls whereas Deep links support both Http and Custom URLs.
- Android App links are supported on Android 6.0 (Marshmallow) and above, whereas Deep links have backward compatibility.
- When you click on a Deep link, you might get an application selection dialog for handling that link, however with App links the user will directly land on the application(if installed) or the official website if (application not installed).
- Deep links support any type of Intent Action and Intent Category whereas App Link supports Action of Type View and Category of type Browsable and Default.
Use AppLinks or Deep Links?
I will always prefer App links over Deep Links over security issues however, it depends on the use case to use case. Let’s consider this simple scenario
You have developed an application that uses Deep linking to login when the user clicks on the verification email. Once the user lands on the application(login page) he enters his credentials and he lands on the home page. Pretty straight forward right?
Now, think of a hacker who knows what kind of deep links you are using in your application and create a similar look and feel application to trap your customer. If that application gets installed on the customer device, he might put his valid credentials on that malicious application thus compromising his account details.
This scenario can easily be avoided by using the App links as you explicitly tell the Android OS that this particular Link is associated with the application by defining and hosting the Asset links JSON file and thus opening your application rather than any pop-ups for selection of the application.
Where should I keep this Asset Links JSON file?
The Assets Link Json file should be put at the following location:
https://domain.name/.well-known/assetlinks.json
The location of the file should always be the root hostname. This also helps to implement App links for subdomains by using wildcard(*).
Implementing App Links
So just like Deep Linking, we declare our Intent filters in the Manifest file:
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="@string/deep_link_host_dashboard"
android:scheme="@string/deep_link_scheme" />
</intent-filter>
If you look carefully, the only difference when we defined our Deep Links Intent filter and App Link filter is of android:autoVerify=”true”
What does this piece of code does? So when the application installation happens the Android OS will look at all the corresponding websites found inside the Intent filter Data node. For the above example Android OS will go and query the www.androidinformative.com/.well-know/assetlinks.json. If it finds the corresponding file on the designated location for all the hosts defined in our manifest file then only it will associate your app as a default handler for specified url patterns.
Let’s first look at the structure of the AssetLinks.json file
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "sarabjit.blog.applinkssample",
"sha256_cert_fingerprints":
[".... ... .... .... .... .... .... ... ... ... ..."]
}
}]
Remember, the most important aspect to note here is the sha256 cert fingerprints as google uses this field to validate the identity and it must be the same which you use for signing the application or else the mapping will fail. At the same time, the file must be uploaded on the HTTPs website.
You might wonder, can we associate multiple websites with one application or one website with multiple applications? For both the questions, the answer is YES.
Let’s have a look at both the example one by one.
Multiple Website and One Application
So, if I want to associate two websites let’s say http://www.androidinformative.com and http://www.somerandomwebsite.com, with one application(sarabjit.blog.applinkssample) all I need to do is to deploy the above assetlinks.json file at the following two locations:
- http://www.androidinformative.com/.well-known/assetlinks.json
- http://www.somerandomwebsite.com/.well-known/assetlinks.json
Multiple Application and One Website
Remember, In such scenario’s each application can register for one resource only! You cannot register two applications with the same resource. For such scenario the assetlinks.json looks like this:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "sarabjit.blog.applinkssample",
"sha256_cert_fingerprints":
[".... ... .... .... .... .... .... ... ... ... ..."]
}
},
{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "sarabjit.blog.deeplinkssample",
"sha256_cert_fingerprints":
[".... ... .... .... .... .... .... ... ... ... ..."]
}
}
]
In the above example, let’s say Application One(sarabjit.blog.applinkssample) will handle all the links for viewing the articles written in java(www.androidinformative.com/java) and Application Two (sarabjit.blog.deeplinksample) will handle all the links associated with viewing the articles written in Kotlin(www.androidinformative.com/kotlin).
Remember, if you want to test the app links in your application with regard to different dev environments you can create different Manifest files based on the build variants, making your release version of the application independent of the testing URLs.
How to test the AppLinks?
Download the source from here. Install the application on your device and check the build variant selected is qaDebug. Now, run the following command:
adb shell am start -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d http://www.androidinformative.com/deep-linking-in-android
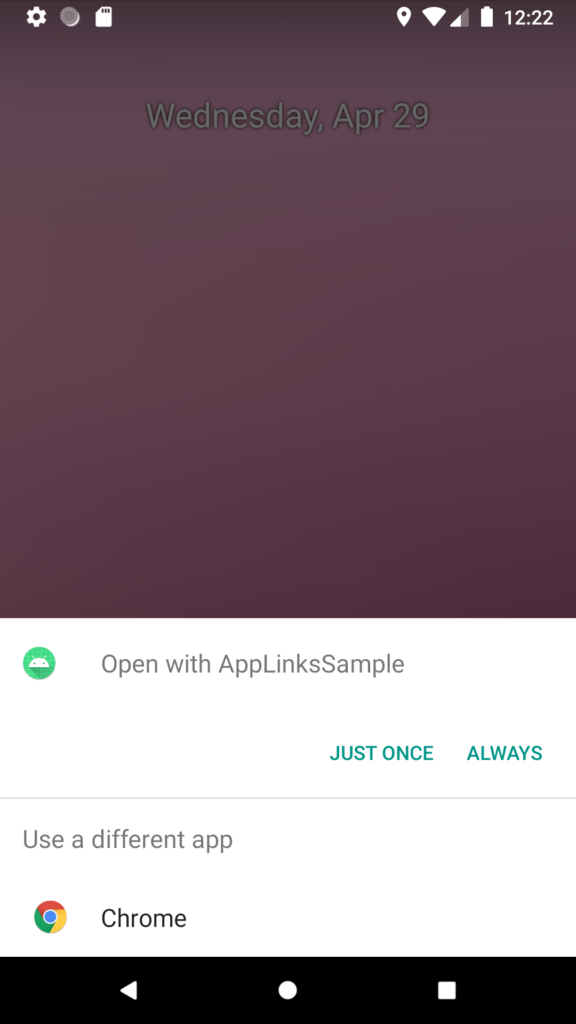
You will see the following response:

You might think why we see the app selection dialog? Why didn’t the application launched itself as the default handler? Well, the reason is that we haven’t yet deployed the assetlinks.json file on the website, once deployed you will see the Application launching without any selection dialog.
Upon selecting the application, you will the following screen:

similarly, you can select the prodDebug build variant and run the following command:
adb shell am start -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d http://www.androidinformative.com/app-links-in-android

That’s pretty much of AppLinks in Android. For further questions\feedback, you can always reach out to me.
In the next blog post, we will talk about how to handle the dynamic links for Deep linking, until then stay tuned and happy coding!